Table of Contents:
1Installation ↑ top
Installing your theme is easy! After downloading you should have a artpop-pro.zip file.
WordPress Method
- Go to Appearance » Themes in the WordPress Dashboard and click on the “Add New” button
- Click on the “Upload link”, select the short-news-pro.zip file and click “Install Now”
- Activate the theme
Ftp Method
- Log into your site via FTP
- Browse to your folder located at wp-content/themes
- Unzip the artpop-pro.zip folder and upload Artpop Pro folder to your server
- Log In to WordPress and go to Appearance » Themes
- Find the theme and click to activate
2Automatic Update ↑ top
If your theme is out of date, you will see a notice on your WordPress Dashboard. You’ll be able to update your theme using the traditional WordPress update tools.
You will get update notifications only if you have an active Theme License. Here you find Theme License Faq.
3Manual Update ↑ top
There are a few different ways to manually update your theme. We recommend using a child theme if you are going to customize your theme files, as this simplifies updating your parent theme.
Download latest version
Sign in to our website and download the latest version of your theme.
If you don’t have an account, you can create a new one with the email that was used to purchase the theme.
Upload the new version
The easiest way to manually update your theme is to upload it via the WP dashboard.
However, if you try to upload a new version of a theme that is already in your site’s themes directory, you will get an error.
The reason is that you already have a theme folder on your server with the same name as the folder inside your ZIP file.
You can do one of the following:
1. Delete the theme on your server
- Go to Appearance » Themes
- Activate one of the default WordPress.org themes
- Delete the old theme (Make sure you make a backup just in case something goes wrong)
- Upload new version via Appearance » Themes » Install Themes » Upload
- Activate the new version
If you have done any customizations to your theme files, these customizations will be lost if you use this method.
2. Rename the folder (via FTP)
- Log in to your site via FTP or cPanel
- Navigate to wp-content/themes/ and find your old theme
- Rename your old theme something like “theme-old” (replacing “theme” with the name of your theme).
- Upload your new theme folder
The old and new versions of the theme will both appear in the themes interface, but you will be able to distinguish them by their folder names and version numbers.
4Menu ↑ top
Artpop Pro supports three Menu Locations:
- Main Menu
- Footer Menu
- Social Menu
By default, the Main Menu will display the Home link.
To add Navigation Menus in your site go to Appearance » Menus page in your WordPress admin and create or edit a new menu.
Create a new menu
- Select “Create a new menu” at the top of the page
- Enter a name
- Click the “Create Menu” button
- Add links to the menu by using the options on the left sidebar
Then at the bottom of the menu structure, you will see the Menu Settings, where you can assign your menu to specific locations on your website.
For more details on adding, deleting, and maintaining menus, please visit WordPress Menu User Guide.
5Thumbnails ↑ top
The theme comes with its own thumbnails to minimize the page size and increase the page loading speed. We suggest regenerating thumbnails.
Custom image sizes
Featured image on Single Post: 1280×800 px
How to regenerate Thumbnails
- Install and activate the Thumbnail Regenerate plugin from here.
- Go to Tools » Regen. Thumbnails and press the “Regenerate All Thumbnails” button:
- Wait until the regeneration process is 100% done and check your site.
How to Add Post Thumbnails
- Create a new post or edit an existing one
- Scroll down a little to see if there is a meta box called “Featured Image” on the right-hand side of the screen.
- Click on the “Set Featured Image” link. This will open the WordPress Media Uploader.
- Upload an image from your computer or use an existing image from your media library.
6Customize Theme ↑ top
This theme makes use of the WordPress Theme Customizer for all your theme options!
To access the Customizer from the dashboard, simply go to Appearance » Customize
Theme Customizer allows you to tweak the theme’s settings and see a preview of those changes in real-time.
After making changes, click the “Save & Publish” button at the top of the Theme Customizer.
Site Logo ↑ top
Navigate to Appearance » Customize » Site Logo.
Artpop supports WordPress Custom Logo feature ( new in WordPress 4.5 ), that allows users to upload an image for their website, which can be placed at the top of their website.
Click on the Site Logo tab and upload your Logo by clicking on the “Select logo” button.
After uploading the Logo image, click on Save & Publish button to save the changes.
Artpop comes with additional features to customize your Logo.
You can set a max-width value in pixel. The Logo image will fit all the available space, depends on the Site Header Layout.
Site Options ↑ top
Navigate to Appearance » Customize » Site Options. Here you can find the main Theme Settings.
Adjust the Layout as you like:
- Enable Sidebar on Blog Homepage
- Enable Sidebar on Archive and Search pages
- Enable Sidebar on Single Post
Fallback Image
Display Fallback Image. A default fallback image will be used when a post is missing a featured image. (Only on Homepage and Archives)
Other Site Options:
- Display Author
- Display Date
- Display Category
- Display Tags
- Display Comments count
- Display Read more link
- Display Back to Top button
Header ↑ top
Navigate to Appearance » Customize » Header. The Header is the top-most portion of the theme which can include the navigation menu, logo image, social icons, and search function.
Artpop offers four Header Layouts:
- Site Logo and Menu on the Left, Social Icons and Search on the Right
- Site Logo on the Left, Menu Centered, Social Icons and Search on the Right
- Hamburger Menu on the Right, Site Logo Centered, Social Icons and Search on the Right
- Site Logo Centered, Menu, Social Icons and Search centered below Site Logo
Other Header Options:
- Sticky Header on scroll
- Display Social Icons
- Display Search Icon
Blog Homepage ↑ top
Navigate to Appearance » Customize » Homepage Options. Here you can find the settings for your Homepage.
Custom Blog Title and Description
On your Homepage, you can display a custom Blog Title and a custom text, above your Latest Posts feed.
Homepage Layouts
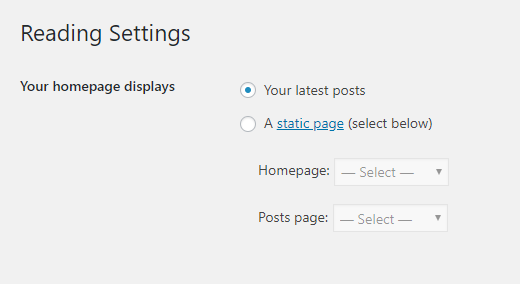
You can have your Homepage display either the Latest Posts feed or a static page of your creation. Navigate to Settings » Reading » Homepage displays and choose either option:

Artpop Theme supports several layouts for the Blog Homepage ( the Homepage displays “Your latest posts”).
- Standard
- Grid 2 Columns
- Grid 3 Columns
- First Standard then Grid
- List
- Alternate
Additionally, you can also adjust the Excerpt length (default length is 25 words).
Featured Posts ↑ top
Navigate to Appearance » Customize » Featured Posts.
Choose from four attractive featured area layouts to showcase your highlighted posts at the top of the Homepage.
- Grid 5 items
- Grid 3 items
- Mosaic
- Carousel
Archive ↑ top
Navigate to Appearance » Customize » Archive. Here you find the settings for Category, Tag, Search and Archive Pages.
Archive Layouts
Artpop Theme supports several layouts for the Blog Archives.
- Standard
- Grid 2 Columns
- Grid 3 Columns
- First Standard then Grid
- List
- Alternate
Additionally, you can also adjust the Excerpt length (default length is 25 words).
Post ↑ top
Navigate to Appearance » Customize » Post. You can customize the appearance of your posts.
Post Thumbnail
Options to display Post Thumbnail above Post Title, below Post Title, as Background Image, or hide Post Thumbnail.
Post Thumbnail Aspect Ratio
You can set the aspect ratio for the Featured Image. The theme will adjust the aspect ratio via CSS.
Options are:
- Aspect Ratio 4×3
- Aspect Ratio 3×2
- Aspect Ratio 16×10
- Aspect Ratio 16×9
Post Title Alignment
Options to align Post Title to the Left, Right, or Centered.
Other Post Options
- Display Breadcrumbs Navigation
- Display Yoast SEO breadcrumbs at the top of the Post. (Yoast SEO 2.3 or higher is required)
- Display Author Bio
- Display Social Share links
- Display Related Posts by tag and category at the bottom of the Post
Footer ↑ top
Navigate to Appearance » Customize » Footer.
You can add a Custom Footer Tagline, at the bottom of your web site and
Display Social Icons ( to add Social Icons please see Social Links )
Colors ↑ top
Navigate to Appearance » Customize » Colors.
You can quickly and easily adjust the theme’s colors:
- Header background color
- Site Title color
- Site Tagline color
- Accent color
- Post Title color
- Footer background color
Typography ↑ top
Navigate to Appearance » Customize » Typography. Easily change typography options to suit your own needs.
You can use Google Fonts or System Fonts:
- Site Title font
- Heading font
- Text font (applies to the Body text)
- Navigation font
- Post meta font (applies to Post date, category, tags, and author.)
7Social Links ↑ top
Social Icons link your visitors to your chosen social media accounts.
To set up your Social Links, navigate to Appearance » Menus.
Enter a name for your menu and add social links to the menu by using the option “Custom Links” on the left sidebar.
You have to enter a valid URL and a label. Here the list of Social icons:
- dribbble
- flickr
- medium
- google+
- stumbleupon
- tumblr
- youtube
Then at the bottom of the menu structure, you will see the menu settings and check “Social Menu” to assign your menu to Social Menu location on your website.
To display Social Links in the Main Menu:
go to “Header” and check the “Display Social Icons” option.
To display Social Links in the Footer:
go to “Footer” and check the “Display Social Icons” option.
8Instagram Footer ↑ top
Display a full-width feed of your Instagram images at the bottom of your website.
Please ensure you’ve installed the plugin Smash Balloon Instagram Feed via Plugins » Install Plugins.
Navigate to Instagram Feed » Connect an Instagram Account and connect your Instagram account. Then click on the Customize tab to customize your feed.
After Navigate to Appearance » Widgets and add Instagram feed widget to the Instagram Widget Area.
Please see Plugin Documentation:
https://smashballoon.com/doc/setting-up-the-free-instagram-feed-wordpress-plugin/
9Widgets ↑ top
Artpop comes with different Widget Areas you can use to customize your site.
Sidebar – Widget area on the right/left side of the web page.
Footer Widget Area 1 – Widget area on the right side of the Footer.
Footer Widget Area 2 – Widget area on center of the Footer.
Footer Widget Area 3 – Widget area on the left side of the Footer.
Instagram Widget Area – Widget area at the bottom of the web page, to display your Instagram feeds.
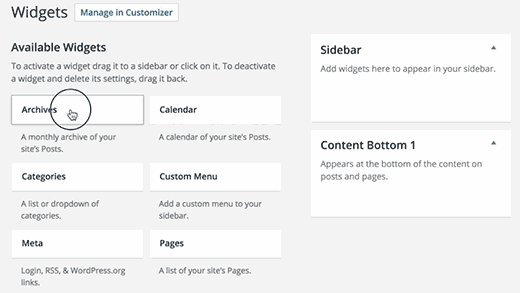
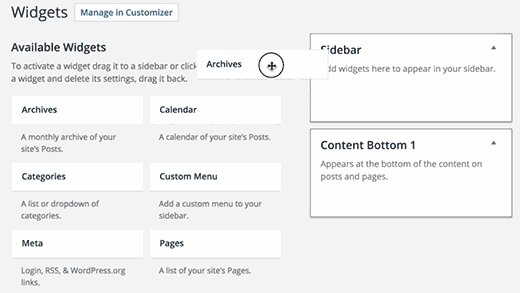
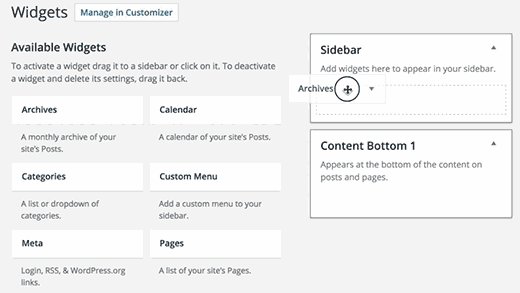
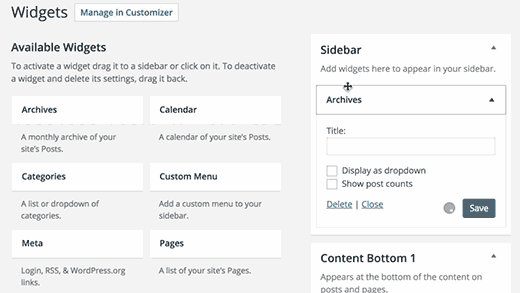
To set up widgets, navigate to Appearance » Widgets and use the drag and drop interface to insert widgets into the desired widget areas.

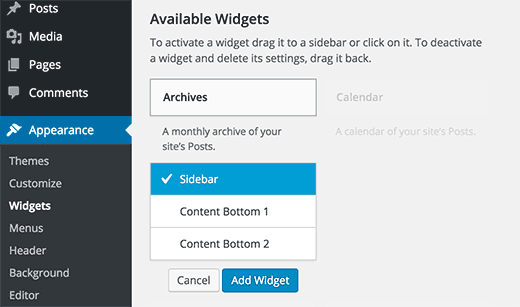
You can also click on a Widget Title from the list of the available widgets. WordPress will show you the list of sidebars where you can add this widget.
Simply select the sidebar where you want to add the widget, and then click on the Add widget button to add it.

As an addition to the built-in WordPress widgets, Artpop Pro has four Premium widgets.
1: Profile Widget
Profile Widget displays your profile: Title, Short Description, Image and Social Links.
Options:
- Image size (Large, Medium, or Thumbnail)
- Optional Link to a Custom Page
2: Recent Posts Widget
Recent Posts Widget allows you to show your latest posts.
Options:
- Filter by Category: select All Categories or filter posts by a category
- Number of posts to show
- Show thumbnail: check this option to show Featured Image.
3: Social Icons Widget
Social Icons Widget allows you to add Social links to appear in your Sidebar or Footer Widget Area. Simply copy and paste your Social URLs.
4: Facebook Like Box Widget
The Facebook widget lets you display a Facebook Like Box on your site. The new Facebook Like Box will only work with Facebook Pages, not personal profiles.
10Custom Page Templates ↑ top
Page templates are a specific type of template that can be applied to a specific page.
No Sidebar Template
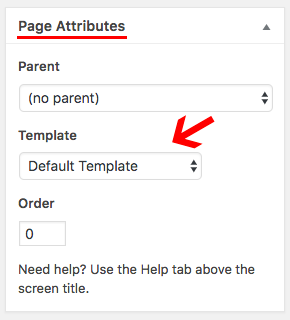
To remove the Sidebar go to your Page editor. On the right side, you’ll see a box named Page Attributes. Select “No Sidebar Template” and then update the page.

Full width Template
To have a Full-width Page, to show only the content, without Page Title, go to your Page editor. On the right side, you’ll see a box named Page Attributes. Select “Full Width Template” and then update the page.
11Translation ↑ top
Artpop comes with POT file included under the wp-content/themes/short-news/languages folder.
(For Artpop Pro Theme the slug is artpop-pro)
Method 1
To translate a theme into your language, follow these steps:
- Log into WordPress Admin and install Loco Translate plugin:
https://wordpress.org/plugins/loco-translate/ - Make sure the following folder exists on your site and is writeable by the web server:
wp-content/languages/themes - In the WordPress, Dashboard go to “Loco Translate » Themes” and find the Theme in the list
- Click on the “New language” link
- Choose language and “System” location
- Add your translations and save
If you have automatic updates enabled then the wp-content/languages folder probably exists already. The theme subfolder is there to protect your custom translations from automatic translation updates.
Loco Translate also lets you save translations inside the theme’s folder (“Author” location), but this is provided for theme developers only.
Note: Files inside the theme folder will get deleted by WordPress updates.
For more information, please visit Plugin Documentation.
Method 2
- Download and install the free application Poedit
- Open Poedit and click on File » New catalog from POT file in the main menu and select the POT file in your theme’s languages folder.
- A properties box will open up where you must enter the language name you want to translate. ( the default for English it’s en_US ; for English (UK) it’s en_GB ; for French it’s fr_FR ; for German it’s de_DE.po)
Each language and country has a specific code you will need to use when saving translation files.
Languages list can be found here - Save your new language file, a new .mo file should be created.
- Upload the generated .mo and .po files into your type/languages folder on your live site.
- Save a backup of these files somewhere safe. If you upgrade the theme from the WordPress admin, the language files will have to be re-uploaded.
How to configure your WordPress language
Go to Settings » General in the WordPress Dashboard and scroll to the bottom.
You should see a dropdown list with the label “Site Language”. Select Site Language and save.
Changing this will set a new default language for all site visitors.
12Additional CSS ↑ top
Artpop supports Additional CSS feature (WordPress 4.7+).
Click on the “Additional CSS” tab from the left panel.
You’ll find a simple box where you can add your custom CSS. As soon as you add a valid CSS rule, you will be able to see it applied on your website’s live preview.
131-Click Demo Import ↑ top
Please install and activate the One Click Demo Import plugin via Plugins » Add New in your WordPress Dashboard.
Navigate to Appearance » Import Demo Data, choose the demo of your choice, and click on the “Import” button.
14Child Themes ↑ top
You can use a Child Theme to edit and customize your own theme, without losing your customizations when you update the theme.
About child themes: WordPress Child Themes