Table of Contents:
-
Installation ↑ top
Installing your theme is easy! After downloading you should have a brilliant-plus.zip file.
– WordPress Method
1. Go to Appearance » Themes in the WordPress Dashboard and click on the “Add New” button
2. Click on the “Upload link”, select the brilliant-plus.zip file and click “Install Now”
3. Activate the theme.– Ftp Method
1. Log into your site via FTP
2. Browse to your folder located at wp-content/themes
3. Unzip the brilliant-plus.zip folder and upload Brilliant Plus folder to your server
4. Log In to WordPress and go to Appearance » Themes
5. Find the theme and click to activate -
Automatic Update ↑ top
If your theme is out of date, you will see a notice on your WordPress Dashboard. You’ll be able to update your theme using the traditional WordPress update tools.
You will get update notifications only if you have an active Theme License. Here you find Theme License Faq. -
Manual Update ↑ top
There are a few different ways to manually update your theme. We recommend using a child theme if you are going to customize your theme files, as this simplifies updating your parent theme.
Download latest version
Sign in to our website and download the latest version of your theme.
If you don’t have an account, you can create a new one with the email that was used to purchase the theme.Upload the new version
The easiest way to manually update your theme is to upload it via the WP dashboard.
However, if you try to upload a new version of a theme that is already in your site’s themes directory, you will get an error.
The reason is that you already have a theme folder on your server with the same name as the folder inside your ZIP file.
You can do one of the following:1. Delete the theme on your server
- Go to Appearance > Themes
- Activate one of the default WordPress.org themes
- Delete the old theme (Make sure you make a backup just in case something goes wrong)
- Upload new version via Appearance > Themes > Install Themes > Upload
- Activate the new version
If you have done any customizations to your theme files, these customizations will be lost if you use this method.
2. Rename the folder (via FTP)
- Login to your site via FTP or cPanel
- Navigate to wp-content/themes/ and find your old theme
- Rename your old theme something like “theme-old” (replacing “theme” with the name of your theme).
- Upload your new theme folder
The old and new versions of the theme will both appear in the themes interface, but you will be able to distinguish them by their folder names and version numbers.
-
Menu ↑ top
Brilliant Plus supports four menu locations:
- Main Menu
- Top Menu
- Footer Menu
- Social Menu
By default, the Main Menu will fallback to Pages.
To add Navigation Menus in your site go to Appearance » Menus page in your WordPress admin and create or edit a new menu.Create a new menu
- Select “Create a new menu” at the top of the page
- Enter a name
- Click the “Create Menu” button
- Add links to the menu by using the options on the left sidebar
Then at the bottom of the menu structure you will see the Menu Settings, where you can assign your menu to specific locations on your website.
For more details of adding, deleting, and maintaining menus, please visit WordPress Menu User Guide. -
Thumbnails ↑ top
The theme comes with it’s own thumbnails to minimize the page size and increase the page loading speed.
The custom image sizes are:
780×520 px
1200×520 px
We suggest regenerating thumbnails.How to regenerate thumbnails
- Install and activate the Thumbnail Regenerate plugin from here.
- Go to Tools -> Regen. Thumbnails and press the “Regenerate All Thumbnails” button:
- Wait until the regeneration process is 100% done and check your site.
How to Add Post Thumbnails
- Create a new post or edit an existing one
- Scroll down a little to see if there is a meta box called “Featured Image” on the right hand side of the screen.

- Click on “Set Featured Image” link. This will open the WordPress Media Uploader.
- Upload an image from your computer or use an existing image from your media library.
-
Colors ↑ top
Go to Appearance » Customize, click on the Colors tab and adjust your site colors.
We create our themes to provide basic color changing options for the links, buttons, highlights, and background.
We have tried to keep the options minimal to reduce the risk of a color disaster.General
- Background Color
- Accent Color
- Site Title
- Site Tagline
- Page/Post Title
- Text
Header
- Main Navbar Background
- Main Navbar Item
- Main Navbar Item Hover
- Top Navbar Background
Footer
- Footer background
-
Background Image
Brilliant supports Custom Background, a theme feature that provides for customization of the background color and image.
Go to Appearance » Customize, click on the Background Image Panel and upload your custom Background Image. -
Homepage Template
Use Homepage template
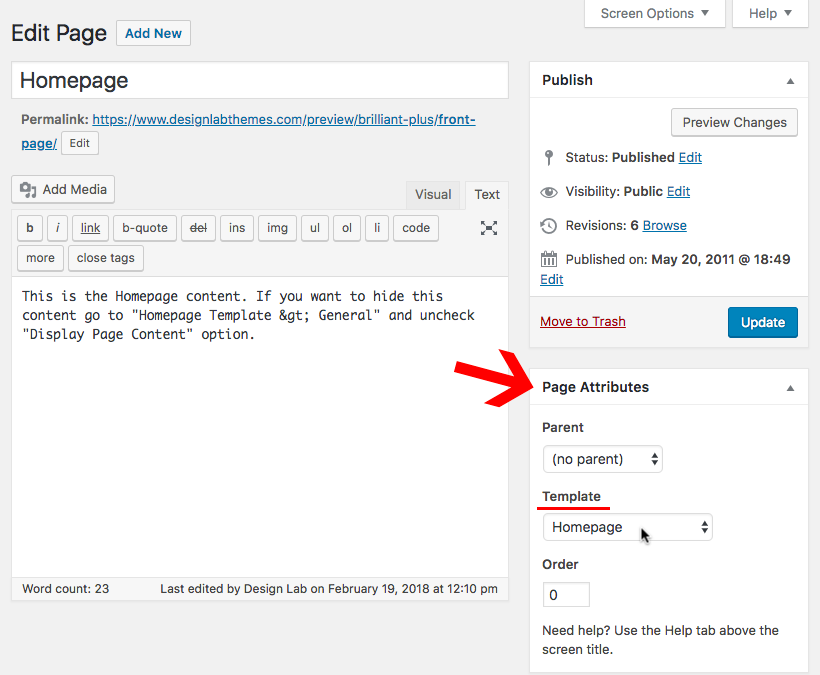
First, you need to create a new page (or use an existing page) to be used as the Homepage and choose the Homepage template in the Page Attributes box.

See the “Setting Your Homepage” section below to make this page your Homepage.
Setting Your Homepage
By default, WordPress shows your most recent posts on the Homepage of your site.
We need to tell WordPress to use your custom Homepage as your Homepage instead of your blog posts.
- Create a new page called Blog (or whatever title you want) and publish the page. You do not need to add any content to this page since it will only display your blog posts.
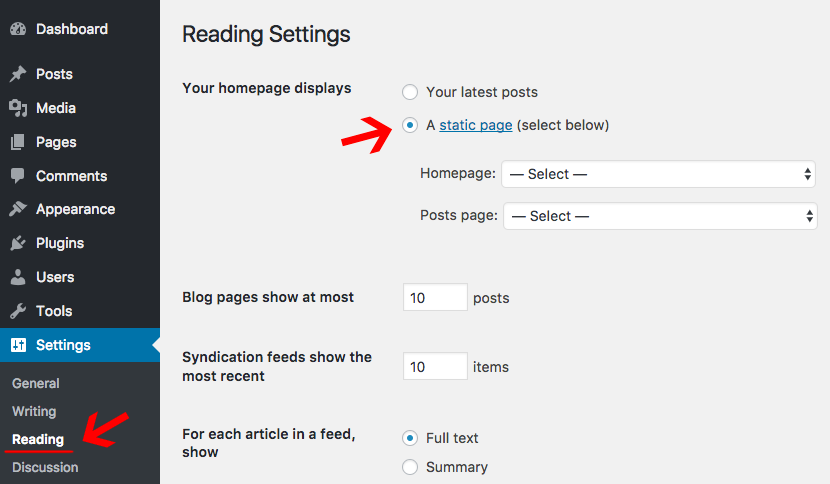
- Click on Settings » Reading
- Select the option of Static Page
- Select your newly created page to be the Homepage and your Blog page to be the Posts page
- Click the Save button
Setup Homepage
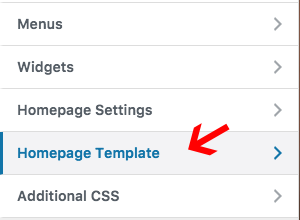
Now go to Appearance » Customize and click on “Homepage Template” panel.

The Homepage template provides multiple content Sections:
- Hero
- Featured Content
- About Us
- Services
- Testimonials
- Latest Products
- Latest News
Click on “General” tab to choose the Front Page layout as you like (right sidebar or fullwidth). You can also choose to display or hide Static Front Page content.
1: Hero
Check “Display Hero” option to show this Section. Add the title and content.
Hero Section supports a Custom Background: you can pick an image or a color for the background, and adjust the opacity.
You can also select the button background color and permalink color.2: Featured Content
Check “Display Featured Content” option to show this Section.
Featured Content Section supports three content areas: add the title, image, and permalink for each area.
You can also add an optional main title.3: About Us
Check “Display About Us” option to show this Section.
Add the Title, image, and content. There is also an option to adjust the Alignment (left or right).4: Services
Check “Display Services” option to show this Section.
Services Section supports three content areas: add title, icon, content, and permalink for each area.
To add Icons see here full list of supported icons.
You can also add an optional main title.5: Testimonials
Check “Display Testimonials” option to show this Section.
A custom Slider will display up to five Testimonials: for each one you can add name, image, and content.
You can also add an optional main title.6: Latest Products
The theme supports WooCommerce plugin.
Check “Display Latest Products” option to show your latest WooCommerce products.7: Latest News
Check “Display Latest News” option to show your latest Articles.
Select Layout (list or grid) and Excerpt length.
You can also add an optional main title. -
Customize Theme ↑ top
This theme makes use of the WordPress Theme Customizer for all your theme options!
To access the Customizer from the dashboard, simply go to Appearance » CustomizeIn “Brilliant Settings” Panel you’ll find most of your theme options.
Theme Customizer allows you to tweak the theme’s settings and see a preview of those changes in real-time.
After making changes, click the “Save & Publish” button at the top of the Theme Customizer.- General
- Typography
- Header Logo
- Header Options
- Post Slider
- Homepage
- Categories & Archives
- Post
- Page
- WooCommerce
- Footer
-
General ↑ top
Click on the Brilliant Settings » General tab.
Here you find options to display Read More Link, Scroll Up button and add Footer Tagline. The Footer Tagline is a custom text at the bottom left of the page. -
Typography ↑ top
Click on the Brilliant Settings » Typography tab.
Brilliant Plus integrates the most popular Google Fonts.Options are:
- Font Size (adjust Text font size and Title font size)
- Site Title Font
- Title Font
- Title style (normal or bold)
- Text Font
- Meta Font (date, author, category and tag)
-
Header Logo ↑ top
Click on the Brilliant Settings » Header Logo tab.
Upload your logo by clicking on the Select Image button.
After uploading the logo image, click on Save & Publish button to save the changes.Brilliant comes with additional features to customize your Logo.
Options:
- Full width: the logo will fit all the available space
- Resize: you can set a width pixel size, for Desktop (default is 220) and Mobile (default is 180)
-
Header Options ↑ top
Click on the Brilliant Settings » Header tab.
Brilliant Plus offers 4 different Header Styles:Other Options are:
- Site Title on the left and the navigation on the right
- Site Title on the left and custom content on the right
- Site Title centered and the navigation below
- Site Title centered
Display Top Navbar
Check this option to show top navigation bar. Then you have to go to “Appearance » Menus” and add a menu to “Top menu” location.
-
Homepage ↑ top
Click on the Brilliant Settings » Homepage tab.
The Brilliant Plus theme supports ten different layouts for the Blog Index Page (the Homepage displays “Your latest posts”).Options:
- Classic: Large Posts + Sidebar
- Grid: Two Columns + Sidebar
- List + Sidebar
- First Overlay Post then Large + Sidebar
- First Overlay Post then Grid + Sidebar
- First Overlay Post then List + Sidebar
- Grid: Three Columns
- First Large Post then Grid + Sidebar
- First Large Post then List + Sidebar
- First Large Post Full Content + Sidebar
Excerpt length
You can change the excerpt length (default 25 words).
-
Categories and Archives ↑ top
Click on the Brilliant Settings » Categories and Archives tab.
The Brilliant Plus theme supports four different layouts for Category, Tag, Search result, Author and Archive Pages:Options:
- Classic: Large Posts + Sidebar
- Grid: Two Columns + Sidebar
- Grid: Three Columns
- List + Sidebar
Excerpt length
You can change the excerpt length (default 25 words).
-
Post ↑ top
Click on the Brilliant Settings » Single Post tab.
Choose the Single Post layout as you like (right sidebar or fullwidth).
Featured Image Style
- One Column
- Overlay
Other Options:
- Display Post breadcrumbs
- Display Related Posts
- Display Author Bio
-
Page ↑ top
Click on the Brilliant Settings » Page tab.
Featured Image Style
- One Column
- Overlay
Other Options:
- Display Page breadcrumbs
-
Post Slider ↑ top
Click on the Brilliant Settings » Post Slider tab.
If your Homepage displays “Your latest posts” (the default option), check the “Display Slider on Blog Homepage” option to add Post Slider to the Homepage.
If your Homepage displays “A static page”, check the “Display Slider on Static Homepage” option to add Post Slider to your Homepage.
Note: to change the Homepage Settings please go to “Settings » Reading” in your WordPress dashboard.
You can choose between “Classic Slider” or “Carousel”. You can add filter by category and select number of posts to display.
How to add Post Thumbnails -
WooCommerce ↑ top
Click on the Brilliant Settings » WooCommerce tab.
Build your online shop with WooCommerce, a free and extendable eCommerce plugin.
Brilliant Plus supports a custom Shop Sidebar, to add widgets in the Shop, Product Category, and Page Product pages.Shop and Product Category Layout:
- Sidebar
- Fullwidth
Page Product Layout:
- Sidebar
- Fullwidth
Cart, Checkout and Account are standard pages. To hide the sidebar apply the “Full width” Template to the page.
Other Options:
- Display Cart Link in the Main Navbar
- Display Cart Link in the Top Navbar
Colors:
In the WooCommerce tab you can also adjust colors:
- Add to cart and Checkout Background Color
- Price Color
-
Footer ↑ top
Click on the Brilliant Settings » Footer tab.
The Theme Footer provides three Widget Areas and below a two columns Content Area, with Footer Tagline on the left and an optional menu on the right.
To edit Footer Tagline go to Brilliant Settings » General. To add a menu in the Footer please see Menu Documentation.
-
Social Links ↑ top
To setup your Social Links, go to Appearance » Menus.
Enter a name for your menu and add social links to the menu by using the option “Custom Links” on the left sidebar. You have to enter a valid URL and a label. Here the list of social icons:- dribbble
- flickr
- medium
- google+
- stumbleupon
- tumblr
- youtube
Then at the bottom of the menu structure you will see the menu settings and check “Social Menu” to assign your menu to Social Menu location on your website.
The theme will display the Social Menu in the Top Navbar. -
Widgets ↑ top
Brilliant comes with different widget areas you can use to customize your site.
Sidebar – Widget area on the right side of the web page.
Footer – Widget area in the footer of your site. There are three widget columns that you can use to add widgets to the footer.
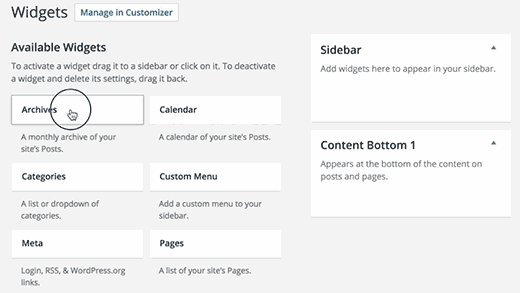
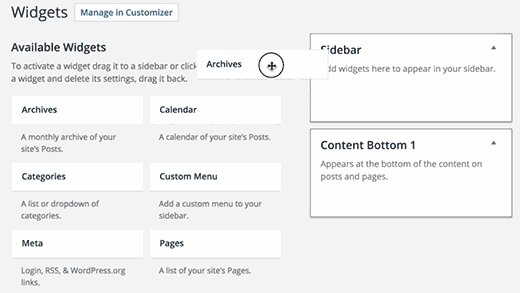
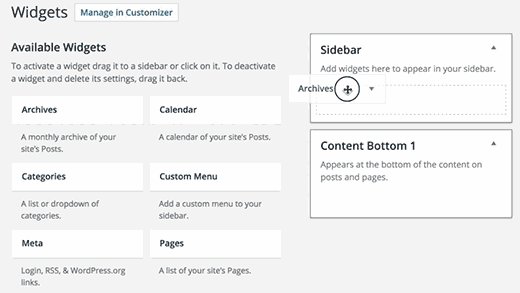
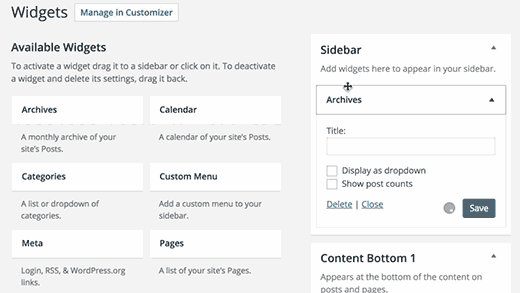
To set up widgets, go to Apperance » Widgets and use the drag and drop interface to insert widgets into the desired widget areas.

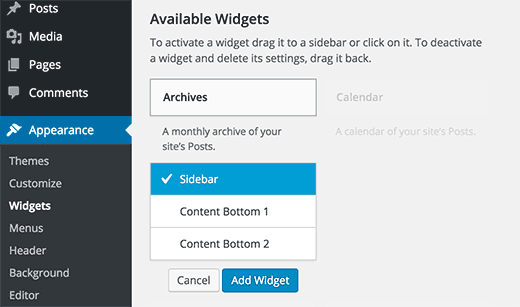
You can also click on a widget title from the list of the available widgets. WordPress will show you the list of sidebars where you can add this widget.
Simply select the sidebar where you want to add the widget, and then click on Add widget button to add it.
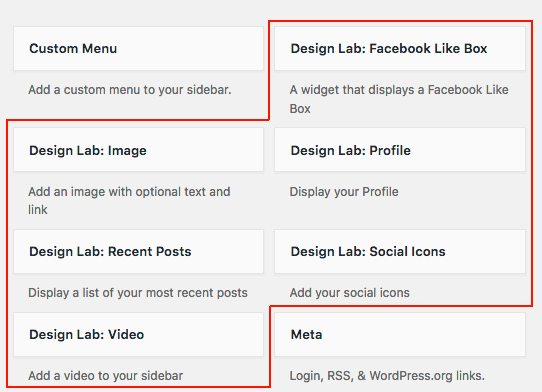
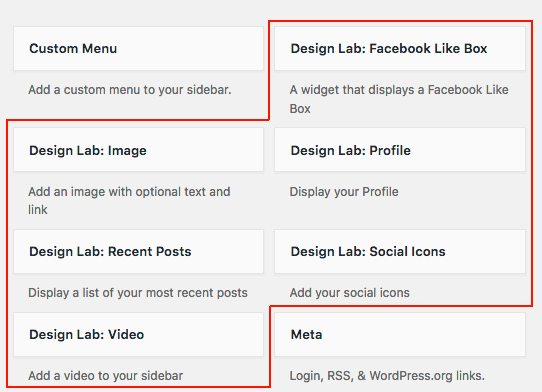
As an addition to the built-in WordPress widgets, Brlliant Plus also has 6 custom widgets:
- Profile Widget
- Image Widget
- Recent Posts Widget
- Social Icons Widget
- Facebook Widget
- Video Widget

1: Profile
Profile Widget displays your profile: short bio, image and Social Links.
Options:- Image size (Medium or Thumbnail)
- Link
2: Image
Image Widget allows you to display an image, with optional text and link.
3: Recent Posts
Recent Posts Widget allows you to show your recent posts.
Options:- Filter by Category: select All Categories or filter posts by a category
- Number of posts to show
- Show excerpt: check this option to show post excerpt
- Show thumbnail: check this option to show thumbnail
4: Social Icons
Social Links Widget allows you to show social links with icons.
5: Facebook
The Facebook widget lets you display a Facebook Like Box in your site. The new Facebook Like Box will only work with Facebook Pages, not personal profiles.
6: Video
Video Widget allows you to show a video and a description. To embed a video enter its URL, for example:
https://www.youtube.com/watch?v=GGOksApHzeo
-
Full width Page Template
To have a Full width Page and remove the Sidebar go to your Page editor. On the right side you’ll see a box named “Page Attributes”, select “Fullwidth Page Template” and then update the page.
-
Translation ↑ top
Brilliant comes with POT file included under the wp-content/themes/brilliant/languages folder.
(For Brilliant Plus Theme the slug is brilliant-plus)Method 1:
To translate a theme into your language, follow these steps:
- Log into WordPress Admin and install Loco Translate plugin:
https://wordpress.org/plugins/loco-translate/ - Make sure the following folder exists on your site, and is writeable by the web server:
wp-content/languages/themes - In the WordPress Dashboard go to “Loco Translate » Themes” and find the Theme in the list
- Click on “New language” link
- Choose language and “System” location
- Add your translations and save
If you have automatic updates enabled then the
wp-content/languagesfolder probably exists already. Thethemessubfolder is there to protect your custom translations from automatic translation updates.
Loco Translate also lets you save translations inside the theme’s own folder (“Author” location), but this is provided for theme developers only.Note: Files inside the theme folder will get deleted by WordPress updates.Please visit Plugin Documentation.
Method 2:
- Download and install the free application Poedit
- Open Poedit and click on File -> New catalog from POT file in the main menu and select the POT file in your theme’s languages folder.
- A properties box will open up where you must enter the language name you want to translate. ( the default for English it’s en_US ; for English (UK) it’s en_GB ; for French it’s fr_FR ; for German it’s de_DE.po)
Each language and country has a specific code you will need to use when saving translation files.
Languages list can be found here - Save your new language file, a new .mo file should be created.
- Upload the generated .mo and .po files into your xmag/languages folder on your live site.
- Save a backup of these files somewhere safe. If you upgrade the theme from WordPress admin, the language files will have to be re-uploaded.
How to configure your WordPress language
Go to Settings -> General in the WordPress Dashboard and scroll to the bottom.
You should see a dropdown list with the label “Site Language”. Select Site Language and save.
Changing this will set a new default language for all site visitors. - Log into WordPress Admin and install Loco Translate plugin:
-
Additional CSS
Brilliant supports Additional CSS feature (added in WordPress 4.7).
Click on the “Additional CSS” tab from the left panel.
You’ll find a simple box where you can add your custom CSS. As soon as you add a valid CSS rule, you will be able to see it applied on your website’s live preview. -
Child Themes ↑ top
You can use it to edit and customize your own theme, without losing your customizations when you update the theme.
About child themes: WordPress Child Themes