Table of Contents:
-
Installation ↑ top
Installing your theme is easy! After downloading you should have a type-plus.zip file.
– WordPress Method
1. Go to Appearance » Themes in the WordPress Dashboard and click on the “Add New” button
2. Click on the “Upload link”, select the type-plus.zip file and click “Install Now”
3. Activate the theme– Ftp Method
1. Log into your site via FTP
2. Browse to your folder located at wp-content/themes
3. Unzip the type-plus.zip folder and upload Type Plus folder to your server
4. Log In to WordPress and go to Appearance » Themes
5. Find the theme and click to activate -
Automatic Update ↑ top
If your theme is out of date, you will see a notice on your WordPress Dashboard. You’ll be able to update your theme using the traditional WordPress update tools.
You will get update notifications only if you have an active Theme License. Here you find Theme License Faq. -
Manual Update ↑ top
There are a few different ways to manually update your theme. We recommend using a child theme if you are going to customize your theme files, as this simplifies updating your parent theme.
Download latest version
Sign in to our website and download the latest version of your theme.
If you don’t have an account, you can create a new one with the email that was used to purchase the theme.Upload the new version
The easiest way to manually update your theme is to upload it via the WP dashboard.
However, if you try to upload a new version of a theme that is already in your site’s themes directory, you will get an error.
The reason is that you already have a theme folder on your server with the same name as the folder inside your ZIP file.
You can do one of the following:1. Delete the theme on your server
- Go to Appearance » Themes
- Activate one of the default WordPress.org themes
- Delete the old theme (Make sure you make a backup just in case something goes wrong)
- Upload new version via Appearance » Themes » Install Themes » Upload
- Activate the new version
If you have done any customizations to your theme files, these customizations will be lost if you use this method.
2. Rename the folder (via FTP)
- Login to your site via FTP or cPanel
- Navigate to wp-content/themes/ and find your old theme
- Rename your old theme something like “theme-old” (replacing “theme” with the name of your theme).
- Upload your new theme folder
The old and new versions of the theme will both appear in the themes interface, but you will be able to distinguish them by their folder names and version numbers.
-
Menu ↑ top
Type Plus supports three Menu Locations:
- Main Menu
- Footer Menu
- Social Menu
By default, the Main Menu will display the Home link.
To add Navigation Menus in your site go to Appearance » Menus page in your WordPress admin and create or edit a new menu.Create a new menu
- Select “Create a new menu” at the top of the page
- Enter a name
- Click the “Create Menu” button
- Add links to the menu by using the options on the left sidebar
Then at the bottom of the menu structure you will see the Menu Settings, where you can assign your menu to specific locations on your website.
For more details of adding, deleting, and maintaining menus, please visit WordPress Menu User Guide. -
Thumbnails ↑ top
The theme comes with its own thumbnails to minimize the page size and increase the page loading speed.
The custom image sizes are:
520×400 px
800×500 px
1200×580 px
We suggest regenerating thumbnails.How to regenerate Thumbnails
- Install and activate the Thumbnail Regenerate plugin from here.
- Go to Tools » Regen. Thumbnails and press the “Regenerate All Thumbnails” button:
- Wait until the regeneration process is 100% done and check your site.
How to Add Post Thumbnails
- Create a new post or edit an existing one
- Scroll down a little to see if there is a meta box called “Featured Image” on the right hand side of the screen.

- Click on “Set Featured Image” link. This will open the WordPress Media Uploader.
- Upload an image from your computer or use an existing image from your media library.
-
Colors ↑ top
Go to Appearance » Customize, click on the Colors tab and adjust your site colors.
We create our themes to provide basic color changing options for the links, buttons, highlights, and background.
We have tried to keep the options minimal to reduce the risk of a color disaster.General
- Background Color
- Accent Color
- Text
- Page/Post Title
Header
- Header Background
- Site Title
- Site Tagline
- Navbar Background
- Menu Item
- Menu Item hover
- Social Links
- Search Icon
Footer
- Footer Widget Area Background
-
Background Image
Type supports Custom Background, a theme feature that provides for customization of the background color and image.
Go to Appearance » Customize and click on the Background Image tab to upload your custom Background Image. -
Magazine template ↑ top
Use Magazine template
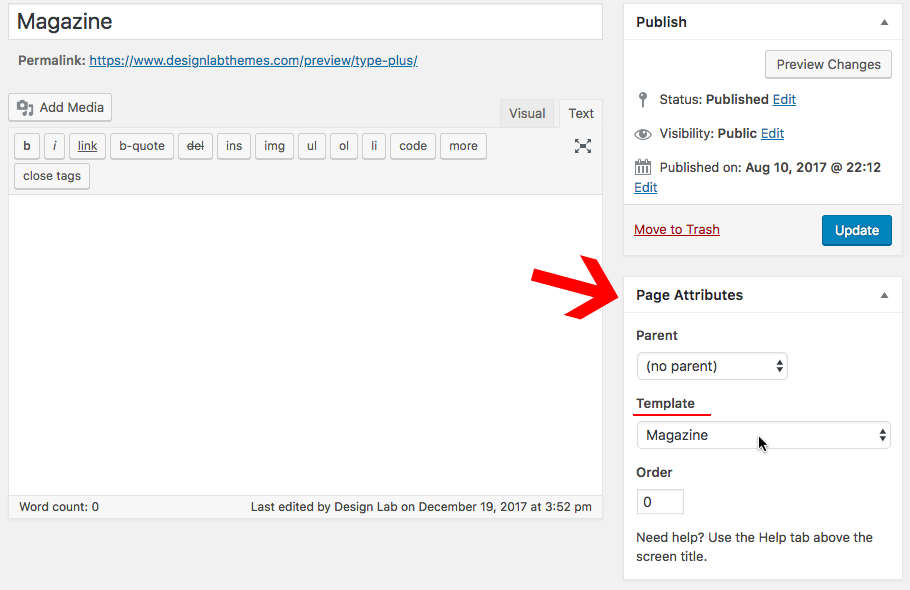
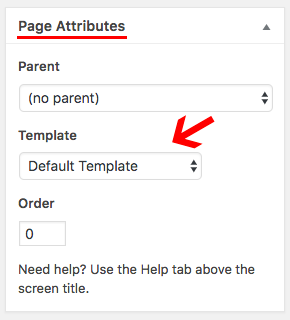
To use the Magazine template edit or create a new Page and choose the Magazine template in the Page Attributes box.

See the “Setting Your Homepage” section below to make this page your Homepage.
Setting Your Homepage
By default, WordPress shows your most recent posts on the Homepage of your site.
We need to tell WordPress to use your Magazine page as your Homepage instead of your blog posts.
- Create a new page called Blog (or whatever title you want) and publish the page. You do not need to add any content to this page since it will only display your blog posts.
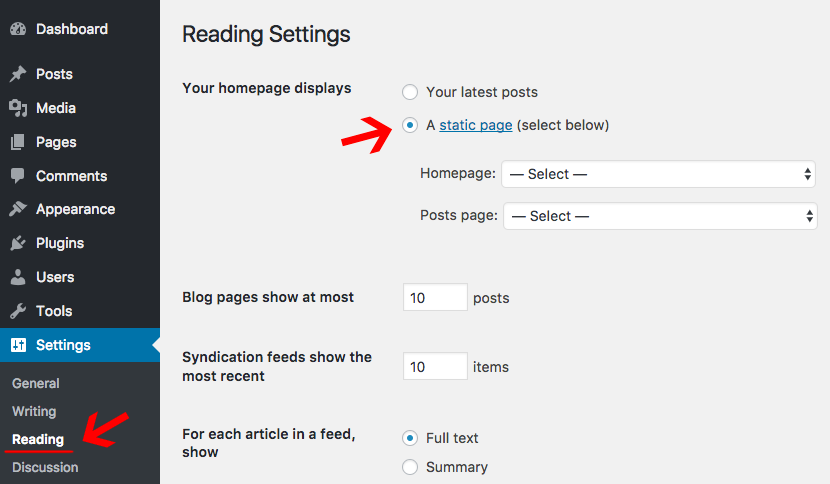
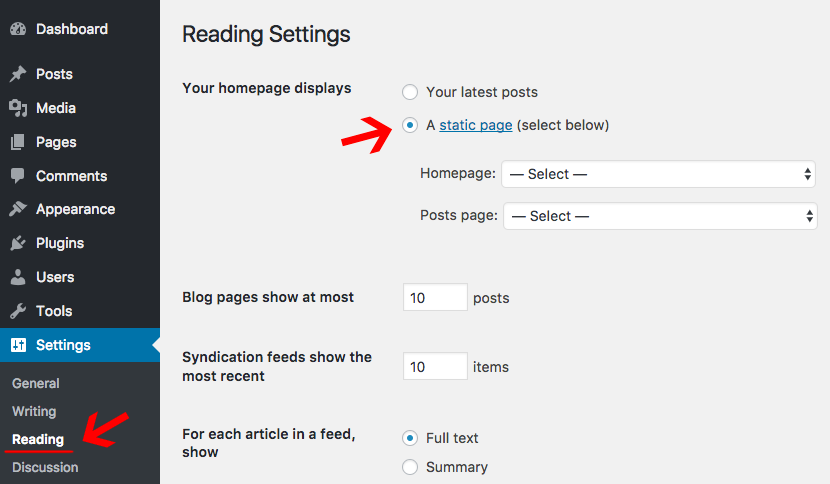
- Click on Settings » Reading
- Select the option of Static Page
- Select your newly created Magazine page to be the Homepage and your Blog page to be the Posts page
- Click the Save button
Setup Magazine
Go to “Appearance » Customize” and click on the Magazine Template Panel.
Magazine Template provides multiple content Sections to show Posts filtered by Category.
For this kind of template, you need to have many articles in several Categories.
To change Magazine options click on “Magazine Template » General” tab.
To enable a Content Section simply check “Display Section” option and select a category. You can show up to five content sections. -
Ecommerce template ↑ top
Use E-commerce template
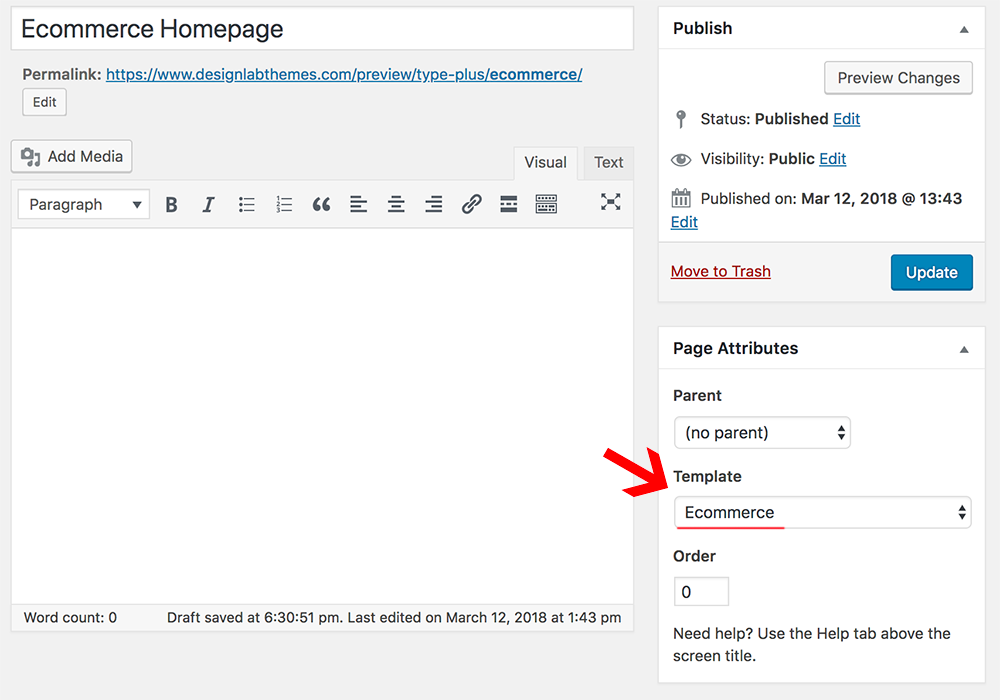
To use Ecommerce template edit or create a new Page and choose the E-commerce template in the Page Attributes box.

See the “Setting Your Homepage” section below to make this page your Homepage.
Setting Your Homepage
By default, WordPress shows your most recent posts on the Homepage of your site.
We need to tell WordPress to use your Ecommerce page as your Homepage instead of your blog posts.
- Create a new page called Blog (or whatever title you want) and publish the page. You do not need to add any content to this page since it will only display your blog posts.
- Click on Settings » Reading
- Select the option of Static Page
- Select your newly created Ecommerce page to be the Homepage and your Blog page to be the Posts page
- Click the Save button
Setup Ecommerce Homepage
You can apply Ecommerce Template to your Homepage or a custom page. You cannot use Ecommerce Template with WooCommerce Shop Page.Ecommerce Template is thought to be a custom Landing page, not your Shop page.
Go to “Appearance » Customize” and click on the Ecommerce Template Panel.
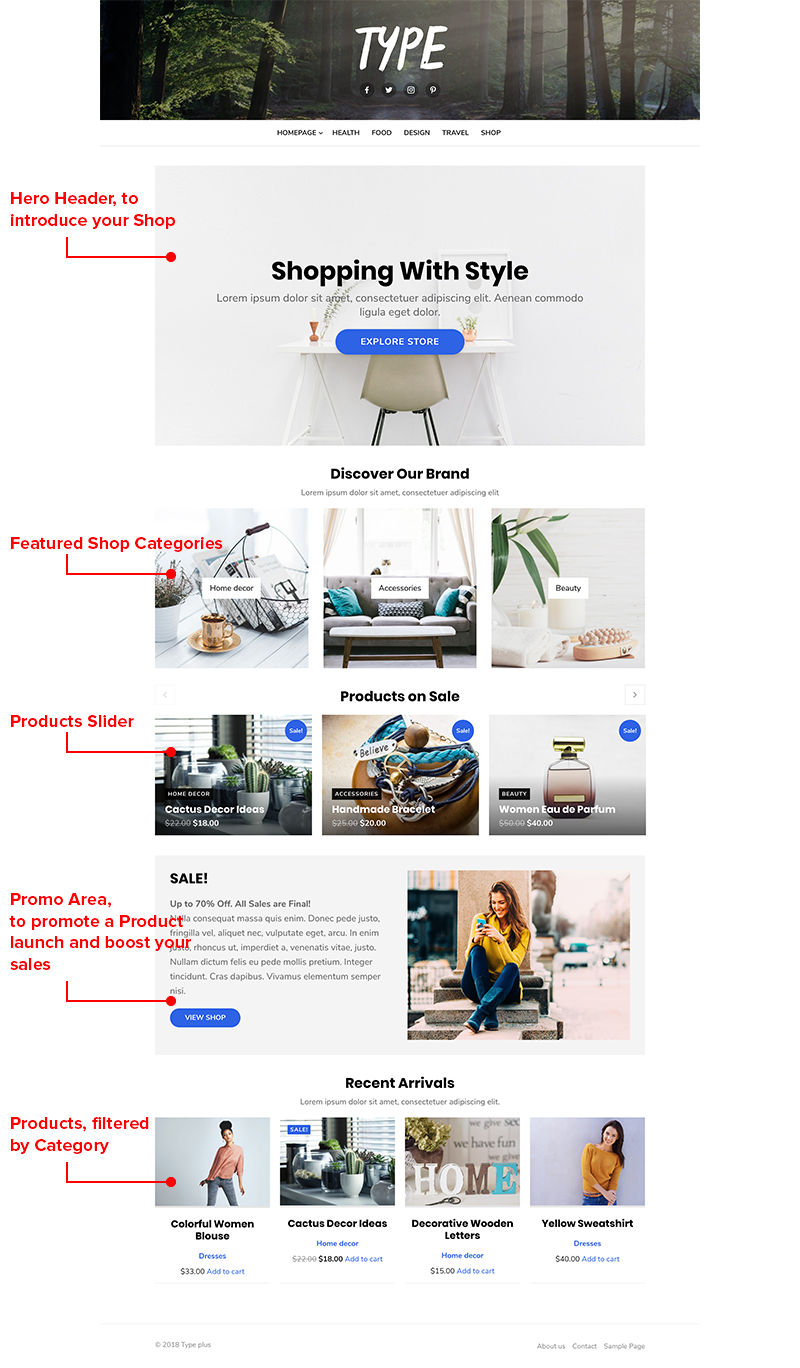
Ecommerce Template provides up to five sections to showcase your products:
- Hero Header
- Featured Categories
- Products Slider
- Promo
- Products

-
Customize Theme ↑ top
This theme makes use of the WordPress Theme Customizer for all your theme options!
To access the Customizer from the dashboard, simply go to Appearance » CustomizeIn “Type Settings” Panel you’ll find most of your theme options.
Theme Customizer allows you to tweak the theme’s settings and see a preview of those changes in real-time.
After making changes, click the “Save & Publish” button at the top of the Theme Customizer.- General
- Typography
- Header Options
- Header Logo
- Header Image
- Homepage
- Categories & Archives
- Featured Posts
- Slider
- Post
- Page
- WooCommerce
-
General ↑ top
Click on the Type Settings » General tab.
Here you find Main theme settings.Options are:
- Display Read More link
- Display Date
- Display Categories
- Display Comment count
- Display Scroll Up button
- Posts Navigation
Footer Text
Display a Custom Text in the Footer. HTML tags are allowed (strong, em, b, i, br, a)
-
Typography ↑ top
Click on the Type Settings » Typography tab.
Type Plus integrates the most popular Google Fonts.Options:
- Font Size
- Site Title Font: applies to the Site title
- Title Font: applies to the Post title and all Headings (h1,h2,h3,..)
- Text Font: applies to the Body text
-
Header Options ↑ top
Click on the Type Settings » Header Options tab.
Type offers four Header Styles:
Layout
- Site Title centered over Header Image + Navbar below
- Site Title centered above Header Image + Navbar below
- Site Title centered above Header Image + Top Navbar
- Site Title left + Menu above Header Image
Other Options
- Display Search Icon
- Display Social Links
-
Header Logo ↑ top
Type supports WordPress Custom Logo feature (new in WordPress 4.5), that allows users to upload an image for their website, which can be placed at the top of their website.
Click on the Type Settings » Site Identity tab.
Upload your logo by clicking on the “Select logo” button.
After you upload the logo image, click on Save & Publish button to save the changes.Type comes with additional features to customize your Logo.
Options:
- Full width: the logo will fit all the available space
- Resize: you can set a width pixel size, for Desktop (default is 220) and Mobile (default is 180)
-
Header Image ↑ top
For custom header image this theme uses WordPress Custom Header functionality.
Click on the Type Settings » Header Image tab. Upload header image using WordPress Media Uploader or select image which is already uploaded and click on the Publish button. Suggested size is 1600 × 960 pixels.Header Image Padding
Add Padding above and below Header Image. Default is 20 pixels
Header Image opacity
Add a dark overlay to the Header Image, to ensure the right text readability and contrast. The default is 40%.
-
Homepage ↑ top
Click on the Type Settings » Homepage tab.
Type Theme supports three different post layouts for the Blog Index Page (the Homepage displays “Your latest posts”):Options:
- List
- Grid
- Large
Adjust the Layout as you like:
Sidebar Position
- No Sidebar Full width (to remove the Sidebar)
- Right Sidebar
- Left Sidebar
Excerpt length
You can change the excerpt length (default is 25 words).
-
Categories and Archives ↑ top
Click on the Type Settings » Categories and Archives tab.
Type Theme supports three different post layouts for Category, Tag, Search results, Author and Archive Pages:Options:
- List
- Grid
- Large
Adjust the Layout as you like:
Sidebar Position
- No Sidebar Full width (to remove the Sidebar)
- Right Sidebar
- Left Sidebar
Excerpt length
You can change the excerpt length (default is 25 words).
-
Featured Posts ↑ top
Click on the Type Settings » Featured Posts tab.
Featured Posts are used to highlight some content to your visitors. If enabled, the Featured Posts area will appear at the top of the Homepage.
This section will feature Posts with a user-defined category or tag.Check “Avoid duplicate posts” option to exclude Featured Posts from the Homepage.
Options:
- Display Title (Default is Category Name, but you can add a custom Title)
- Display View All Link
-
Slider ↑ top
Click on the Type Settings » Slider tab.
Check “Display Slider” to add Posts Slider in the Homepage.You can choose the style (Classic Slider or Carousel) and content type (Posts or Pages).
Post Slider can show posts by category or tag. You can also select the number of posts to display.To make the Slider work you need to add Post Thumbnails.
How to add Post Thumbnails -
Post ↑ top
Click on the Type Settings » Post tab.
Check “Display Featured Image” to display Post Thumbnails.
You can choose between Large Featured Image and Full-width Featured Image.Adjust the Layout as you like:
Sidebar Position
- No Sidebar Full width
- No Sidebar Centered
- Right Sidebar
- Left Sidebar
Other Options are:
- Display Post breadcrumbs
- Display Related Posts
- Display Author Bio
-
Page ↑ top
Click on the Type Settings » Page tab.
Check “Display Featured Image” to display Post Thumbnails.
You can choose between Large Featured Image and Full-width Featured Image.Adjust the Layout as you like:
Sidebar Position
- Right Sidebar
- Left Sidebar
To remove the Sidebar apply the No Sidebar template to the page.
Check “Display Page breadcrumbs” to display Page breadcrumbs at the top of the page.
-
WooCommerce ↑ top
Click on the Type Settings » WooCommerce tab.
Here you find extra WooCommerce settings.Adjust the Layout as you like:
Sidebar Position
- Right Sidebar
- Left Sidebar
- No Sidebar
Other Options are:
- Display Product description in the Shop and Product archives.
- Display Cart Link in the Main Navbar
-
Social Links ↑ top
To setup your Social Links, go to Appearance » Menus.
Enter a name for your menu and add social links to the menu by using the option “Custom Links” on the left sidebar. You have to enter a valid URL and a label. Here the list of social icons:- dribbble
- flickr
- medium
- google+
- stumbleupon
- tumblr
- youtube
Then at the bottom of the menu structure, you will see the menu settings and check “Social Menu” to assign your menu to Social Menu location on your website.
To display Social Links in the Header go to “Type Settings » Header” and check “Display Social Links” option.
-
Widgets ↑ top
Type comes with different widget areas you can use to customize your site.
Sidebar – Widget area on the right/left side of the web page.
Footer – Widget area in the footer of your site. There are three widget columns that you can use to add widgets to the footer.
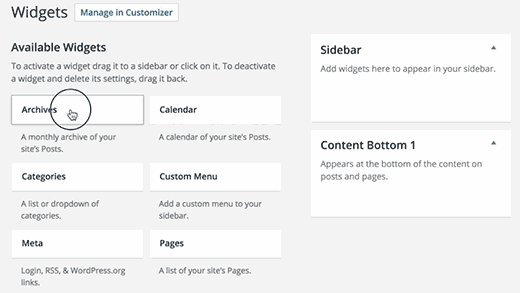
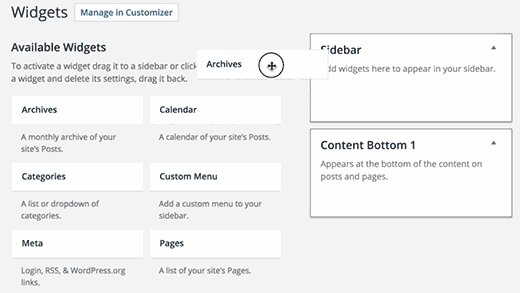
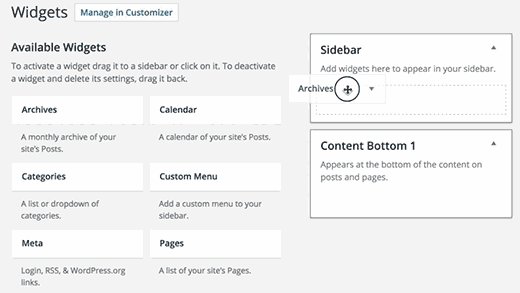
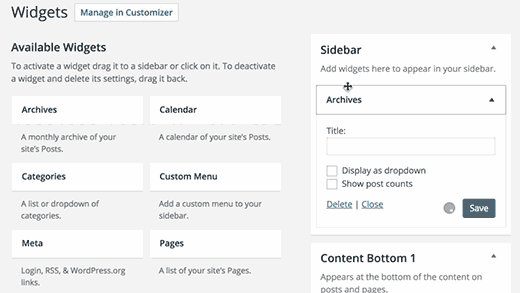
To set up widgets, go to Apperance » Widgets and use the drag and drop interface to insert widgets into the desired widget areas.

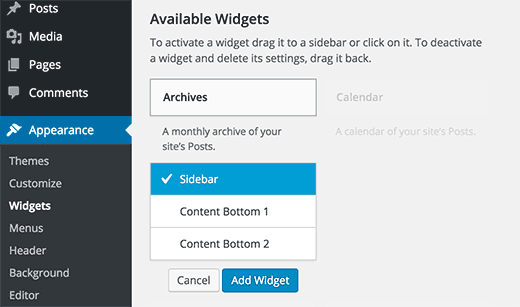
You can also click on a widget title from the list of available widgets. WordPress will show you the list of sidebars where you can add this widget.
Simply select the sidebar where you want to add the widget, and then click on Add widget button to add it.
As an addition to the built-in WordPress widgets, Type Plus also has four custom widgets:
- Profile Widget
- Recent Posts Widget
- Social Icons Widget
- Facebook Like Box Widget
1: Profile Widget
Profile Widget displays your profile: short bio, an image and Social Links.
Options:- Image size (Medium or Thumbnail)
- Optional Link to a custom Page
2: Recent Posts Widget
Recent Posts Widget allows you to show your recent posts.
Options:- Filter by Category: select All Categories or filter posts by a category
- Number of posts to show
- Show excerpt: check this option to show post excerpt
- Show thumbnail: check this option to show thumbnail
3: Social Icons Widget
Social Icons Widget allows you to add Social links to appear in your Sidebar or Footer Widget Area. Simply copy and paste your Social URLs.
4: Facebook Like Box Widget
The Facebook widget lets you display a Facebook Like Box in your site. The new Facebook Like Box will only work with Facebook Pages, not personal profiles.
-
Custom Page Template
To have a Full width Page and remove the Sidebar go to your Page editor.
On the right side you’ll see a box named Page Attributes.
Select “No Sidebar Full width” or “No Sidebar Centered” and then update the page.
-
Translation ↑ top
Type comes with POT file included under the wp-content/themes/Type/languages folder.
(For Type Plus Theme the slug is type-plus)Method 1:
To translate a theme into your language, follow these steps:
- Log into WordPress Admin and install Loco Translate plugin:
https://wordpress.org/plugins/loco-translate/ - Make sure the following folder exists on your site, and is writeable by the web server:
wp-content/languages/themes - In the WordPress Dashboard go to “Loco Translate » Themes” and find the Theme in the list
- Click on “New language” link
- Choose language and “System” location
- Add your translations and save
If you have automatic updates enabled then the
wp-content/languagesfolder probably exists already. Thethemessubfolder is there to protect your custom translations from automatic translation updates.
Loco Translate also lets you save translations inside the theme’s own folder (“Author” location), but this is provided for theme developers only.Note: Files inside the theme folder will get deleted by WordPress updates.Please visit Plugin Documentation.
Method 2:
- Download and install the free application Poedit
- Open Poedit and click on File » New catalog from POT file in the main menu and select the POT file in your theme’s languages folder.
- A properties box will open up where you must enter the language name you want to translate. ( the default for English it’s en_US ; for English (UK) it’s en_GB ; for French it’s fr_FR ; for German it’s de_DE.po)
Each language and country has a specific code you will need to use when saving translation files.
Languages list can be found here - Save your new language file, a new .mo file should be created.
- Upload the generated .mo and .po files into your type/languages folder on your live site.
- Save a backup of these files somewhere safe. If you upgrade the theme from WordPress admin, the language files will have to be re-uploaded.
How to configure your WordPress language
Go to Settings » General in the WordPress Dashboard and scroll to the bottom.
You should see a dropdown list with the label “Site Language”. Select Site Language and save.
Changing this will set a new default language for all site visitors. - Log into WordPress Admin and install Loco Translate plugin:
-
Additional CSS
Type supports Additional CSS feature (added in WordPress 4.7).
Click on the “Additional CSS” tab from the left panel.
You’ll find a simple box where you can add your custom CSS. As soon as you add a valid CSS rule, you will be able to see it applied on your website’s live preview. -
Child Themes ↑ top
You can use it to edit and customize your own theme, without losing your customizations when you update the theme.
About child themes: WordPress Child Themes