A collection of the Best Tools for Web Designers. Online tools that allow you to create a grid, font combinations, favicon, color palettes and more.
Here at Design Lab, we daily use these tools to create our WordPress Themes.
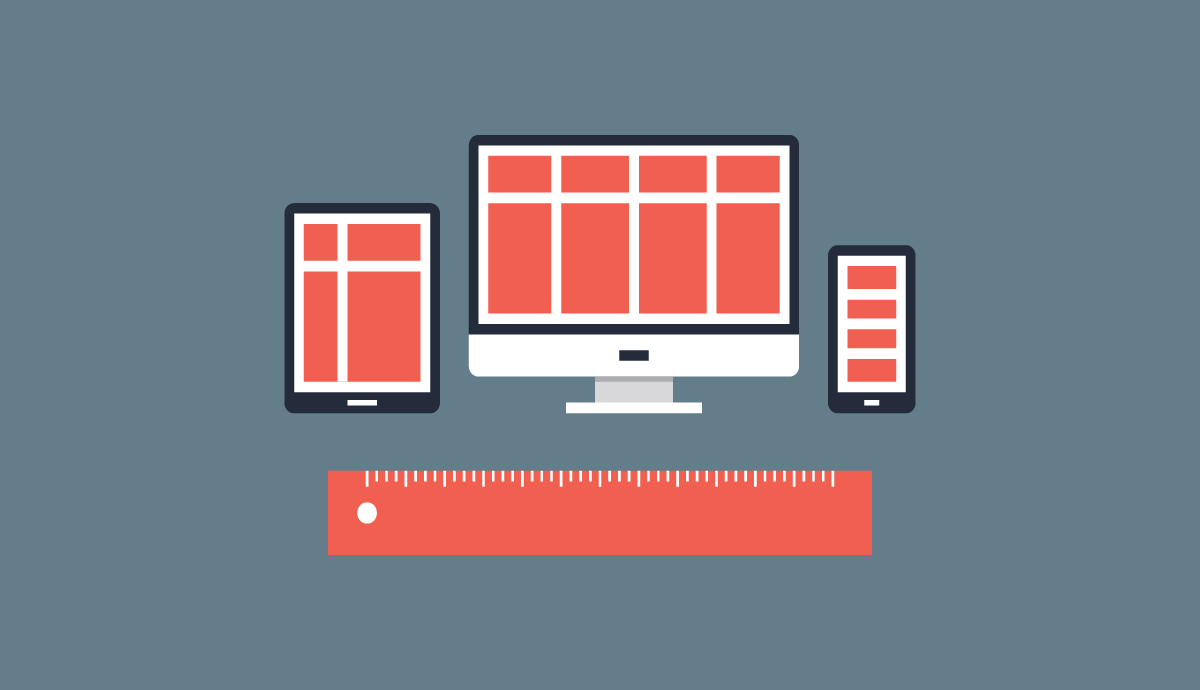
Responsive Testing Tool

A handy tool for responsive design testing, to display what your site looks like on a mobile device.
Link: responsive.pixeltuner.de
Gridulator

Tell Gridulator your layout width and the number of columns you want, and it’ll spit back all the possible grids that have nice, round integers.
Link: gridulator.com
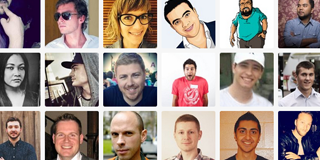
Ui Faces

This tool was born from the daily toil of finding sample avatars for UI mockups.
Link: uifaces.com
Favicon

Getting a favicon has never been easier. Create a new favicon, or import an image.
Link: www.favicon.cc/
Font Pair

Font Pair helps designers pair Google Fonts together. Beautiful Google Font combinations and pairs.
Link: www.fontpair.co
Px to Em

PXtoEM is px to em conversion made simple. Choose your body font size in pixels (px) and out comes a complete pixel (px) to em conversion table.
Link: pxtoem.com
0 to 255

A simple tool that helps web designers find lighter and darker colors based on any color.
Link: www.0to255.com
coolors

Easy and fast color schemes generator. You can create, save and share perfect palettes in seconds!
Link:coolors.co/
Animate.css

animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders.
Link: daneden.github.io/animate.css
Enjoy our collection of free tools for web designers!